Hi, I'm Murali Varma
Full Stack Developer
I build modern, scalable web applications and cloud infrastructure using Next.js, React, AWS, Cloudflare, and more. My recent work focuses on fintech, travel, gaming, and AI-driven developer productivity—delivering solutions for high-impact, fast-moving industries. I have experience with LLMs, AI-assisted development, and enterprise systems with Oracle. Based in the Bay Area, I'm passionate about leveraging the latest tech to solve real-world problems, including recent initiatives in AI developer tooling and productivity.
const developer = {
name: 'Murali Varma',
skills: ['React', 'AWS', 'Cloudflare', 'AI'],
industries: ['Fintech', 'Travel', 'Gaming'],
passion: 'Scaling Modern Web Apps',
learning: 'Always'
};My Tech Journey
My journey started with AngularJS and evolved through Bulma and VuePress. Today, I specialize in building with Next.js and React, deploying robust infrastructure on AWS and Cloudflare, and creating solutions for fintech, travel, and gaming. I also explore AI, work with Oracle systems, and have experience integrating with Shopify. My site is now built with Astro—constantly evolving with modern web technology.
Skills & Technologies
Featured Projects
Galileo Enterprise Web Platform
Galileo AI Developer Productivity Initiative & Config Assist PoC
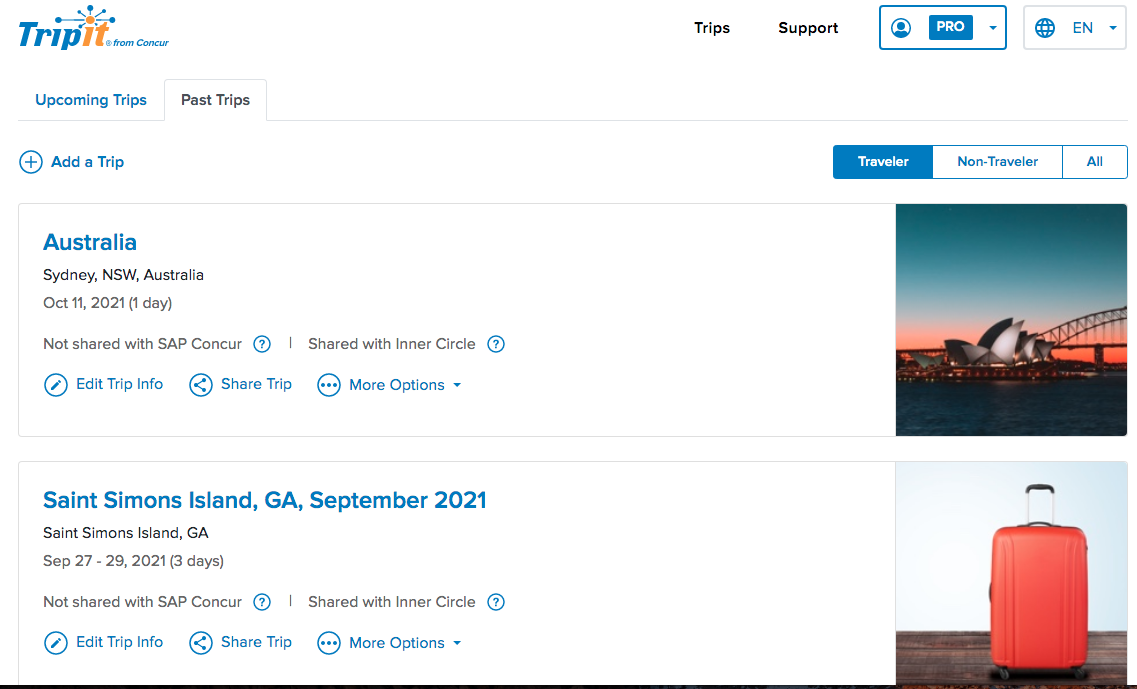
TripIt Vue Web app

Latest: Led Galileo's AI Developer Productivity Initiative and built the Config Assist PoC chatbot, leveraging LLMs and AI-assisted development to accelerate engineering workflows and simplify complex configuration analysis.
Let's Connect
Have a project in mind or just want to chat about tech? Find me on these platforms: